CSS之文本两端对齐
CSS之文本两端对齐
text-align 属性大家并不陌生,该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式。通常我们用到的属性值有left(左边)、right(右边)、center(中间)、inherit(继承),其中还有一个justify(两端对齐)属性,调整行内容中字母和字之间的间隔。
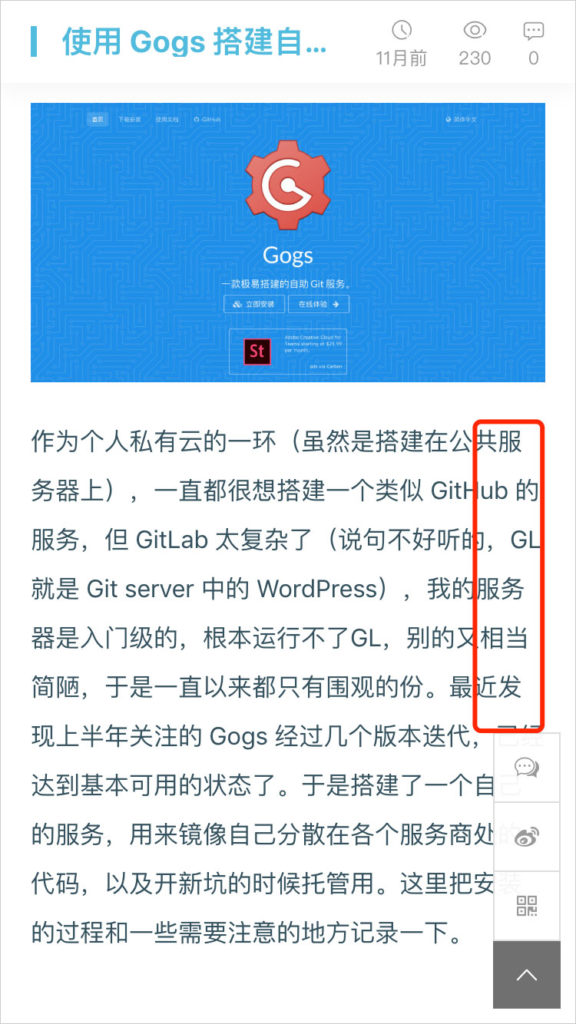
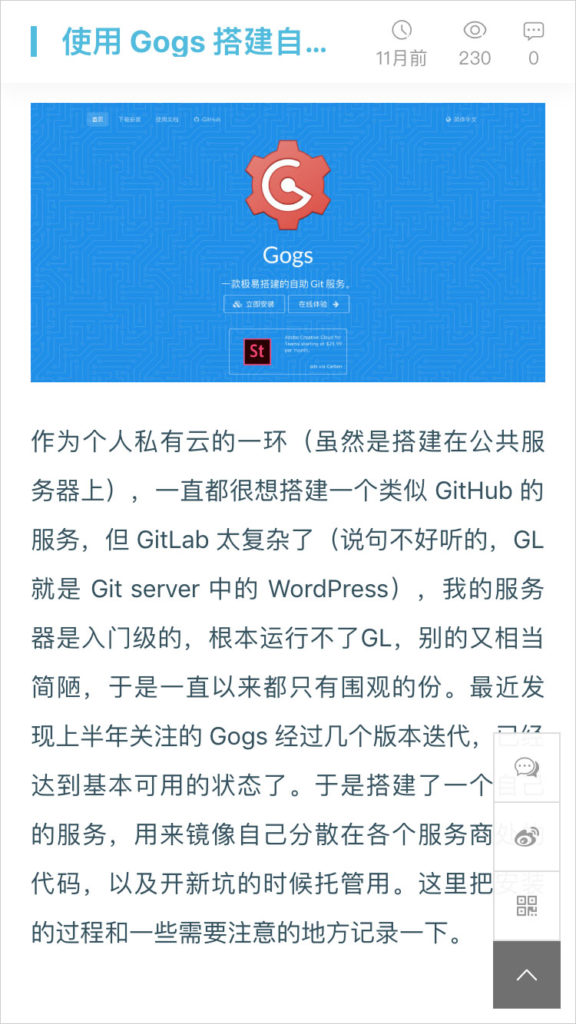
效果图一

没有写 justify 属性 
有写 justify 属性
大家可以看得出来,有写的明显效果要好很多,而没有写的,两端没有对齐。
代码如下
- .content .detail p {
- font-size: .8rem;
- line-height: 2;
- margin: 1rem 0 .5rem;
- text-algin: justify;
- word-break: break-all;
- }
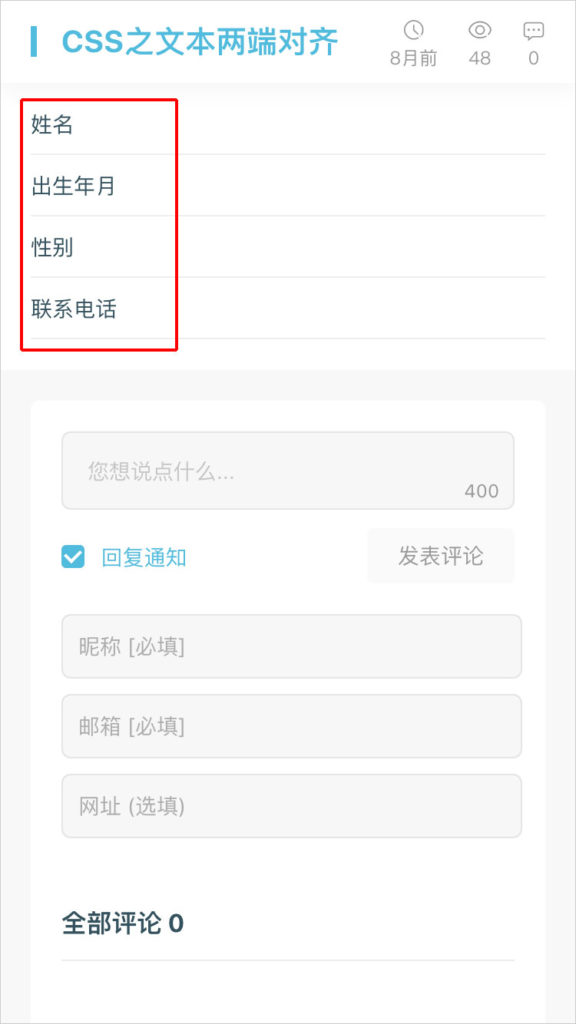
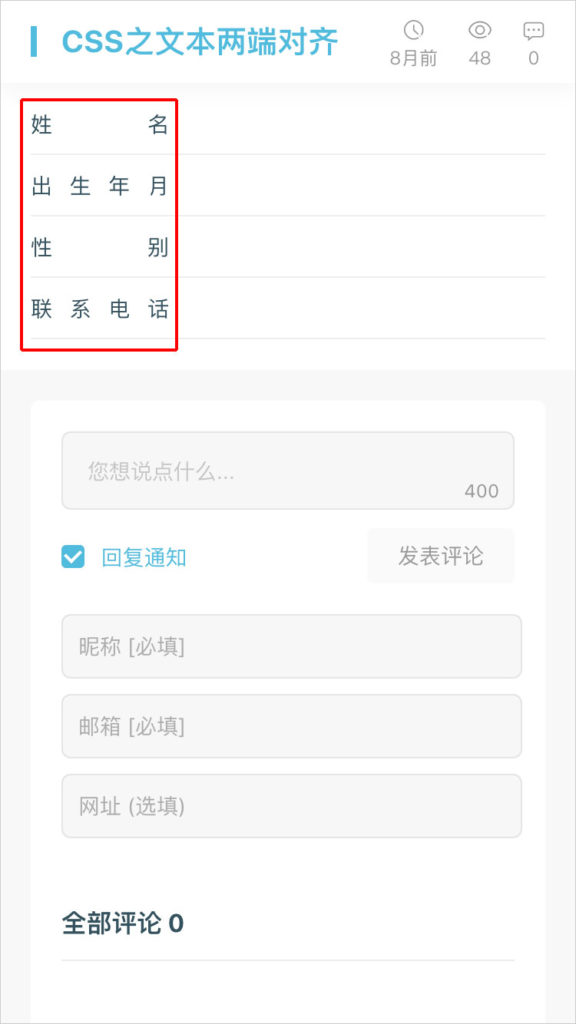
效果图二

没有写 justify 属性 
有写 justify 属性
写手机端H5的朋友们,这个写法很实用。
代码如下
- <ul class="list">
- <li><label>姓名</label></li>
- <li><label>出生年月</label></li>
- <li><label>性别</label></li>
- <li><label>联系电话</label></li>
- </ul>
- // less css
- .litems li {
- height: 2rem;
- line-height: 2rem;
- border-bottom: 1px solid #eee;
- label {
- height: 100%;
- width: 4.5rem;
- text-align: justify;
- vertical-align: top;
- display: inline-block;
- &::after {
- content: '';
- height: 0;
- width: 100%;
- display: inline-block;
- }
- }
- }
全部评论 0
抢沙发